In an era where digital presence is paramount, creating websites and products that are accessible to everyone is not just a commendable goal but a fundamental necessity. The mantra is clear: accessibility is not a luxury but a requirement. It is the key to breaking down barriers and ensuring that no one is left behind in the digital realm.
TABLE OF CONTENTS
Open TABLE OF CONTENTS
INTRODUCTION
The World Wide Web Consortium (W3C) describes web accessibility as “enabling people with disabilities to participate equally on the Web.” It’s about making sure the web is friendly and easy for everyone.
Accessibility overlaps with several areas, including inclusion, design for all, universal design, and addressing the digital divide. These other areas address broad issues of geographic location, economic situation, education, language, age, gender, and more — including disability. Embarking on the W3Cx Certificate for Introduction to Web Accessibility was a journey that left a profound mark on my understanding of digital inclusivity. Right from the outset, I found this course to be outstandingly useful in equipping me with the right mindset and skills to navigate the landscape of accessibility on the web. Digital accessibility benefits a wide range of individuals and groups beyond those with disabilities and older users. It includes:
- People with low literacy or those not fluent in the language.
- Individuals using mobile devices, which might behave differently than fixed desktop computers or laptops.
- People with low bandwidth connections or relying on older technologies.
- Individuals facing situational limitations, such as a noisy or dimly lit environment.
- Those with temporary disabilities like a broken arm.
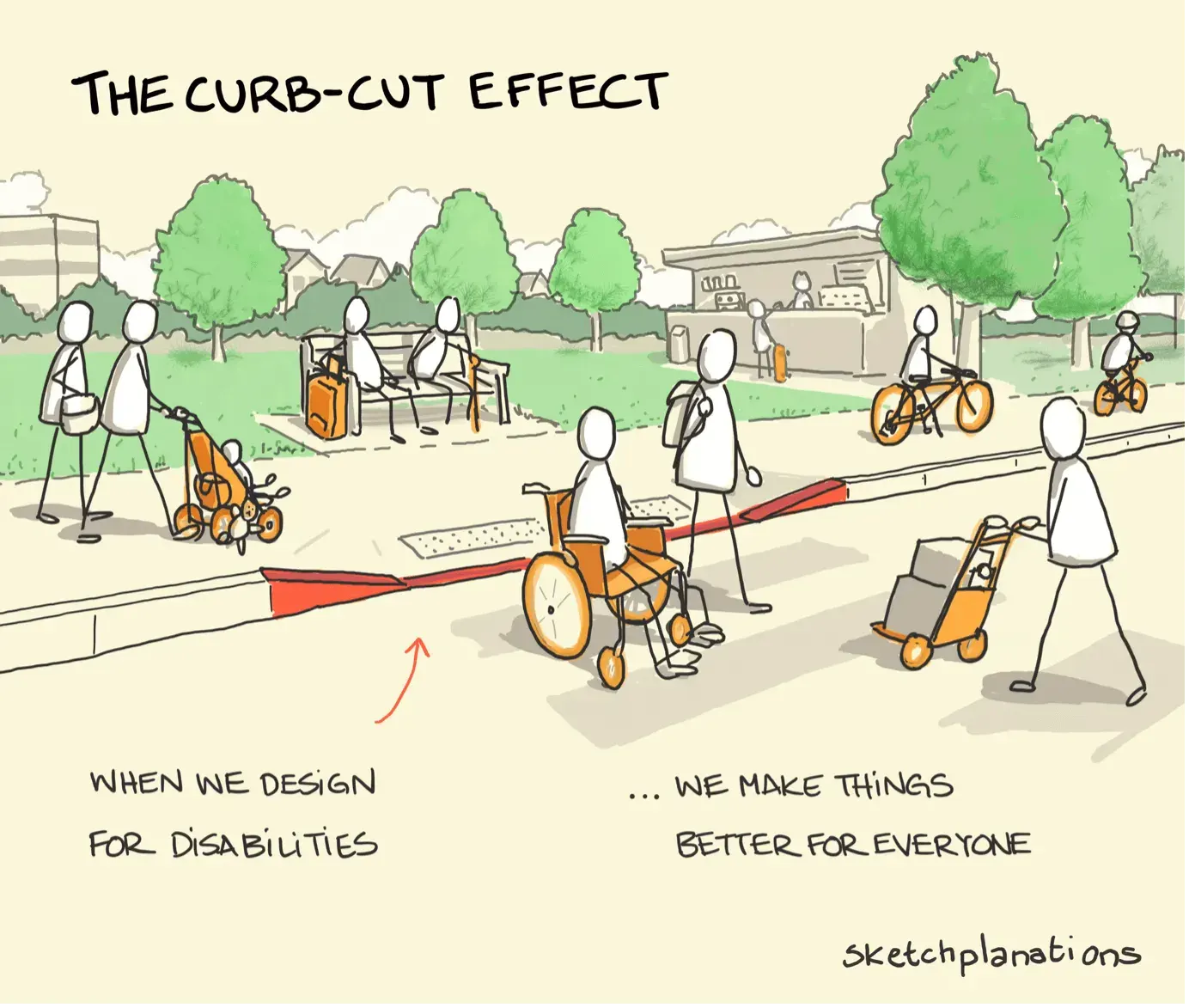
THE CURB-CUT EFFECT

Image: The curb-cut effect
The curb-cut effect beautifully illustrates the idea that when we design solutions to benefit disadvantaged or vulnerable groups, we inadvertently end up creating positive impacts for society as a whole. This concept, born from a simple accommodation to aid those with mobility challenges, serves as a gateway to a broader understanding of universal design. Imagine this journey as a delightful exploration, revealing how targeted efforts to enhance accessibility can lead to widespread benefits, fostering an inclusive environment that uplifts everyone in society.
Exploring the intricacies of digital inclusivity involves understanding various components. For example, screen readers enable individuals with visual impairments to access digital content. A compelling firsthand look at their navigation challenges, as depicted in this video, underscores the need for inclusive digital content creation. This experience has not only heightened my awareness but also ignited a curiosity to explore accessibility best practices, steering clear of common pitfalls and ensuring a seamless online experience for all users.

It’s best to understand the basics of how people with disabilities use the web. Standards are essential, yet not the first step. Imagine a world where everyone faces unique challenges, highlighting the importance of understanding diverse perspectives. In another thought-provoking video, here or here, most people navigate daily life in wheelchairs, underscoring the difficulties faced by those not in wheelchairs. The video emphasizes a crucial point: it’s not about a person’s abilities or impairments; it’s about design. Bad design can be disabling, but when designs and code are flexible enough to accommodate all users’ needs, they become enabling. This perspective, often termed the “social model” of disability, highlights that disability arises from a mismatch between design and the individual. This powerful portrayal reminds us that true inclusivity means recognizing and addressing the challenges faced by individuals with different abilities, fostering a world where everyone can thrive. Next, let’s touch on some of the core components of The World Wide Web Consortium (W3C).
THE CORE COMPONENTS
At the core of digital inclusivity are four key components essential for creating an accessible online environment. The Web Content Accessibility Guidelines (WCAG) serve as a comprehensive framework outlining best practices for making web content accessible to all users. Authoring Tools Accessibility Guidelines (ATAG) provide guidance for developers, ensuring the tools used in content creation are inclusive. User Agent Accessibility Guidelines (UAAG) focus on making user agents, such as browsers and media players, accessible to individuals with diverse needs. Finally, Accessible Rich Internet Applications (WAI-ARIA) offers a set of technologies to enhance the accessibility of dynamic and interactive web content. Together, these components form a robust foundation, promoting the development of digital spaces that cater to the diverse abilities of users.
- Web Content Accessibility Guidelines (WCAG)
- Authoring Tools Accessibility Guidelines (ATAG)
- User Agent Accessibility Guidelines (UAAG)
- Accessible Rich Internet Applications (WAI-ARIA)
Here is an example, or Before / After Demonstration of an Accessible Home Page vs. an Inaccessible Home Page.
KEY TAKEAWAYS
Digital accessibility is not just a “nice to have” but a “must have” since it’s about quality of life for real people. Way back in the 1990s, Tim Berners-Lee said: “The power of the web is in its universality. Access by everyone regardless of disability is an essential aspect.” — that’s coming from the guy who invented it. The course effectively gives a lot to think about when designing or placing information on a webpage. To wrap up, here are some random hints to consider the next time you design a product for the web or start crafting your web pages:
- In the digital world, the most prevalent assistive technology is the keyboard.
- It can be very frustrating to see a button on the screen and not be able to set focus on it or activate it.
- Everybody involved in the Software Development Life Cycle (SDLC) has a role to play.
USEFUL LINKS
- How People with Disabilities Use the Web | Web Accessibility Initiative (WAI) | W3C
- How to Meet WCAG (Quickref Reference)
- Web Content Accessibility Guidelines - Wikipedia
- Stories of Web Users | Web Accessibility Initiative (WAI) | W3C
- Assistive Technology in Action - Meet Jared - YouTube
- Easy Checks – A First Review of Web Accessibility | Web Accessibility Initiative (WAI) | W3C